部署说明
当你获取到兔兔答题的代码包之后,会有如下三个目录:
server_api: Api接口源代码
admin_client: 管理端源代码
user_client_003: 用户端源代码其次你需要准备两个域名,一个域名是提供管理端,另一个域名是提供用户端(API服务)。
API部署
部署Api端之前,确保你的PHP、MySQL、Redis都已经安装完成。安装完成之后,按照下面的步骤依次操作(这里以宝塔作为示例)。
1、将代码上传到服务器运行目录,宝塔的目录是/www/wwwroot,只要放到该目录下即可,如果你需要在添加一层目录也是可以的,只要保证在/www/wwwroot目录下的就可以了。
2、导入数据库,在宝塔的数据库管理里面创建一个数据库,然后导入server_api/server_api/tutu.sql文件。
3、配置系统环境变量,复制.example.env文件为.env,根据下面的提示进行配置,其他没有说明的就不要修改。
APP_DEBUG = true
APP_ENV=local
[APP]
DEFAULT_TIMEZONE = Asia/Shanghai
URL="https://你的域名/" # 你后端api地址,也就是本项目的域名,记得结尾需要用/表示
NAME="tutudati003" # 固定不变
[DATABASE]
TYPE = mysql
HOSTNAME = 127.0.0.1 # 数据库ip地址
DATABASE = test # 数据库名称
USERNAME = username # 数据库用户名
PASSWORD = password # 数据库密码
HOSTPORT = 3306 # 数据库端口号
CHARSET = utf8mb4 # 需要注意,避免部分数据有特殊符号无法插入数据。
DEBUG = true
PREFIX = la_ # 数据库前缀
[LANG]
default_lang = zh-cn
[PROJECT]
UNIQUE_IDENTIFICATION = ''
DEMO_ENV = false
[REDIS]
HOST="Redisip地址,直接写127.0.0.1"
DB=0
AUTH=
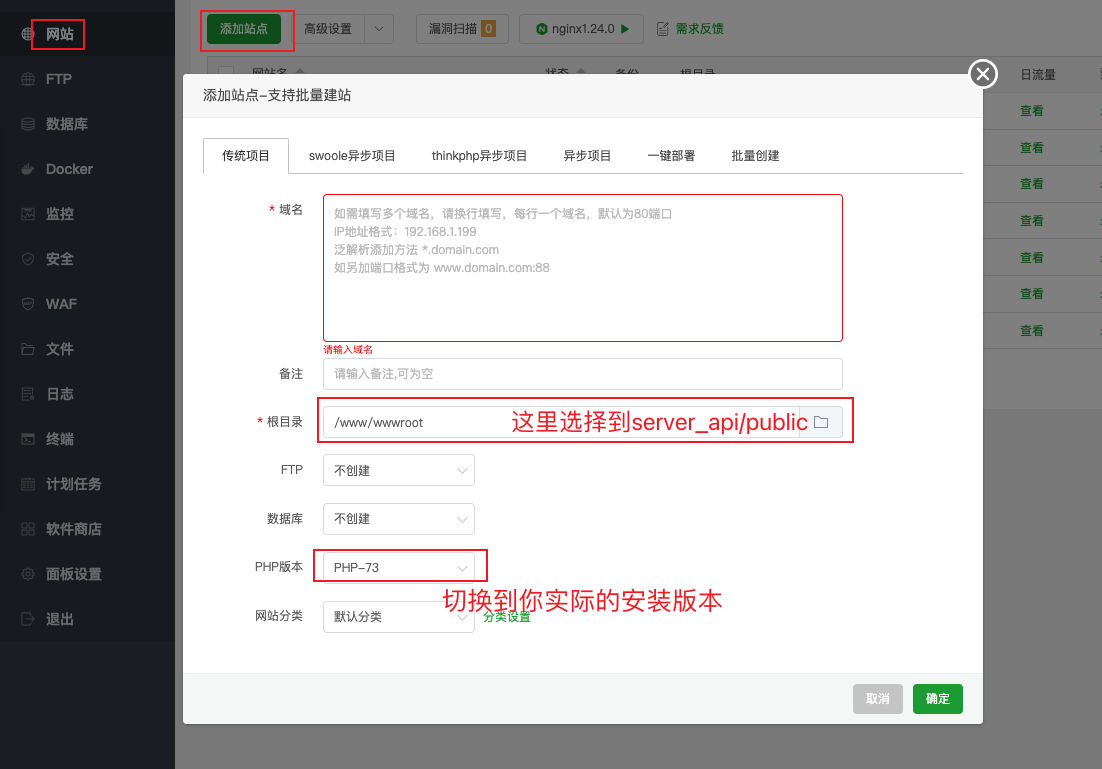
PORT="Redis端口号"4、添加域名配置,按照下图配置。 


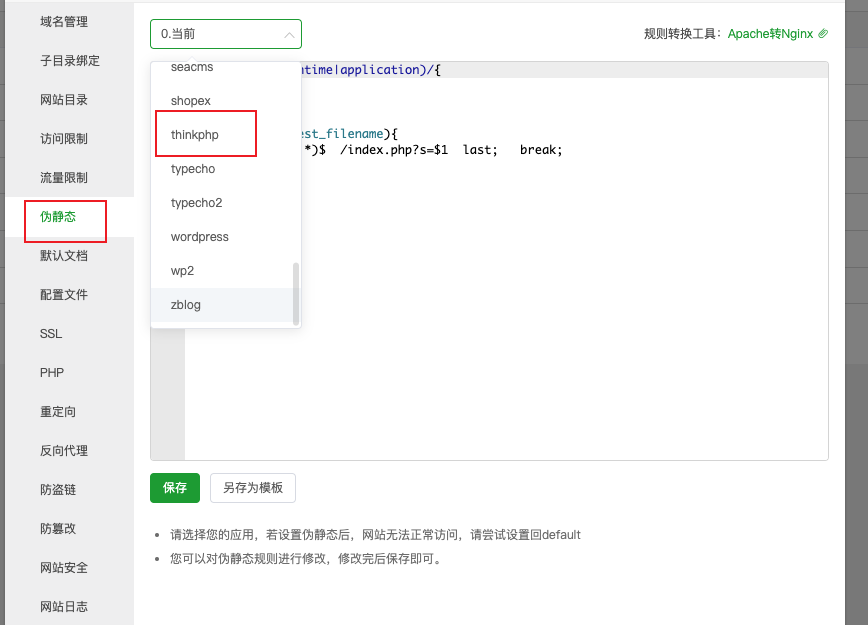
5、安装目录设置,在执行完第4步后,进入到server_api/public目录下面,你会发现多了一个.user.ini的文件,打开该文件,在文件内容的最前面添加一个#,起到注释作用。
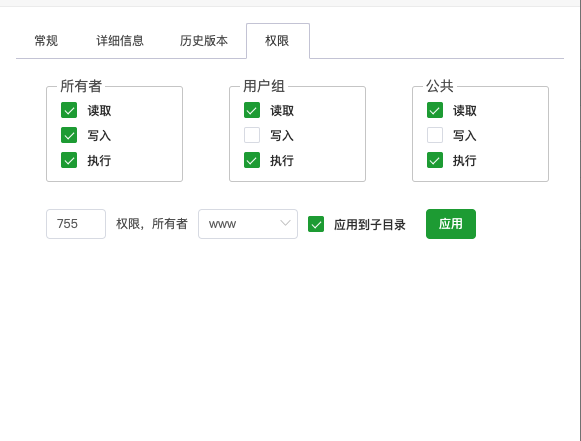
6、设置文件目录权限,在server_api下面应该有个runtime目录,如果没有就创建。然后选中该目录右键权限选项,按照如下设置权限。 
7、跨域问题设置,管理端和服务端采用前后端分离的模式,必然会涉及到跨域问题。需要在NGINX中添加如下配置:
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin * always;
add_header Access-Control-Allow-Methods 'GET, POST, PUT, DELETE, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,Version,token,DeviceType,DeviceBrand,OsName,AppLanguage,AppVersion,AppName,AppApiVersion,AppApiDeviceType';
if ($request_method = 'OPTIONS') {
return 204;
}7、管理端默认账号和密码是admin,123456。
管理端部署
1、安装node依赖包,在admin_client目录下面执行npm install --legacy-peer-deps命令,前提是你已经安装好node环境。
2、设置后端域名,在admin_client目录新建一个.env.production文件,写入如下内容。
NODE_ENV = 'production'
# Base API
VITE_APP_BASE_URL='这里是你后端配置域名,如https://api.tutudati001.com/'3、对源代码进行编译打包,在执行完下面的命令后,应该会有一个server/public/admin的目录生成,管理端部署就是对admin目录进行操作,如果你是在自己本地电脑上执行的如下命名,你只需要将admin压缩上传到服务器,和Api同理还是在/www/wwwroot目录下面。如果你是在服务器里面执行下面的命令,在配置域名的时候就指向到server/public/admin目录下面。
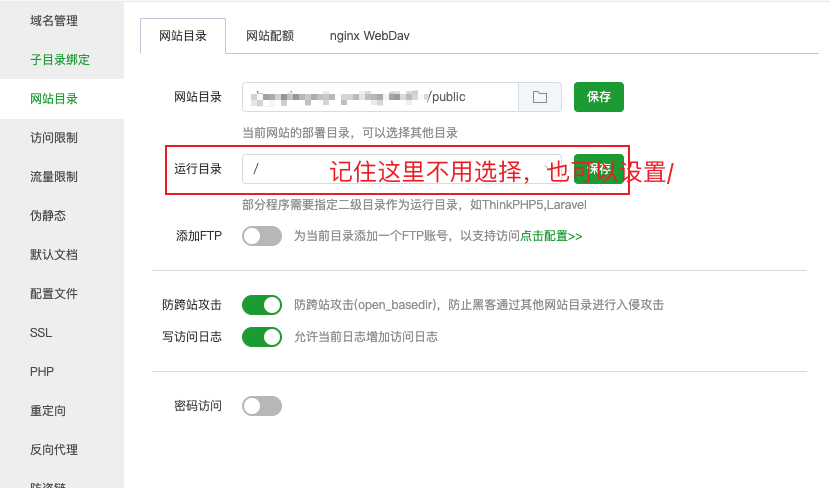
cd admin_client && npm run build4、添加域名配置,和Api一样。添加域名的网站目录指向到admin目录,运行目录不需要选择。
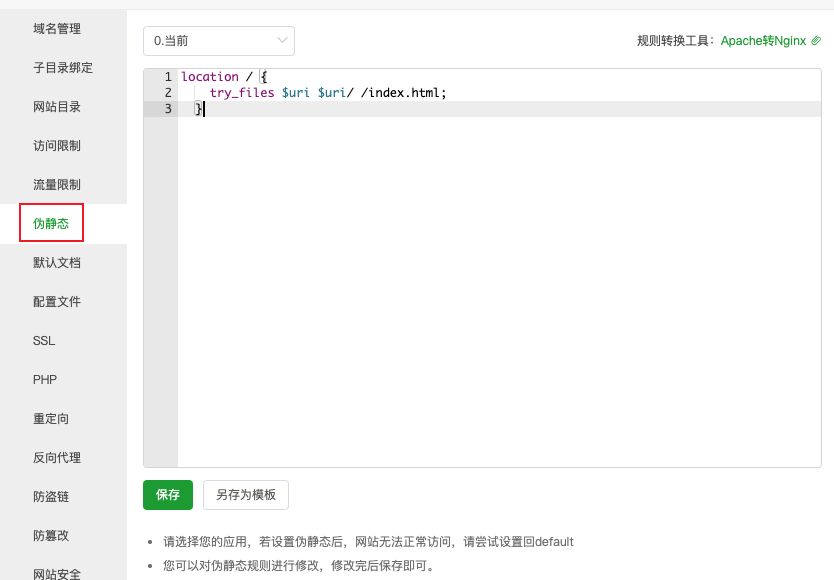
5、添加完成之后设置一下伪静态,直接将如下内容贴到配置文件即可。
location / {
try_files $uri $uri/ /index.html;
}
小程序端部署
小程序端的目录是user_client_003,下面的所有操作都是在该目录下执行。
1、执行npm i 来安装依赖包。
2、第二步找到Unitils下的request.js,替换后端api域名。
3、修改manifest.json配置信息,根据里面的中文标注修改。
进行上述配置,可以通过uniapp官方的编辑器来执行,uniapp开发者工具下载地址。其次需要下载并安装微信开发者工具,请自行下载并安装,微信开发者工具下载地址
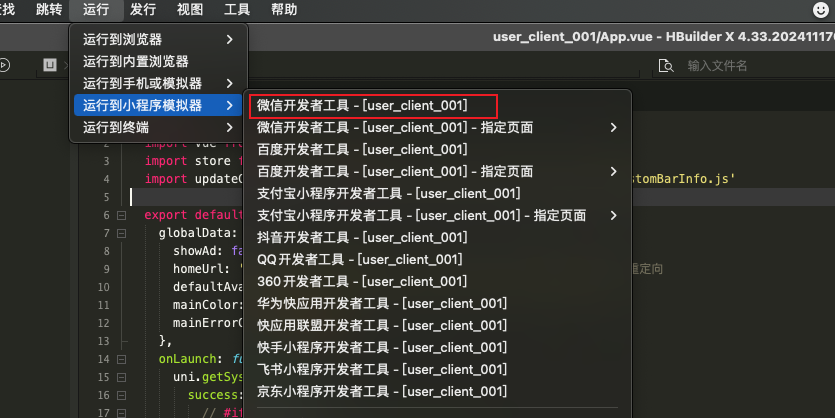
安装完之后,使用uniapp编辑器,按照下图编译运行即可。